Let’s be honest—most of us have been using Windows since we were kids. It’s the backbone of the corporate world and feels like the default choice for every computer user. For years, I thought it was the only real option. But what if I told you there isn't just an "alternative" out there, but a genuine upgrade? When people talk about switching to Linux , it can feel overwhelming because there are so many versions. However, I want to talk specifically about Ubuntu .
Drag and drop, show and hide columns styling with SLDS Customize list view Visualforce Page and JQuery
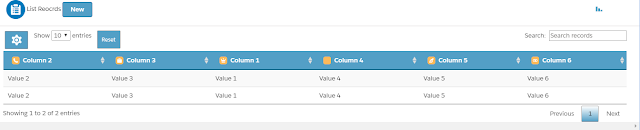
Here is sample code for who wants drag and drop, Show and hide functionality in visualforce page using SLDS styling. In this code we are using JQuery, SLDS, Visualforce page.
 |
| Customize List View |
Sample Visualforce Page:-
<apex:page showHeader="false" doctype="html-5.0" sidebar="false" lightningStylesheets="true">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css"/>
<link rel="stylesheet" href="https://cdn.datatables.net/fixedheader/3.1.5/css/fixedHeader.dataTables.min.css"/>
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.5.6/css/buttons.dataTables.min.css"/>
<style>
.slds-scope hr {
display: block;
margin: 0.5rem 0;
border-top: 1px solid rgb(221, 219, 218);
height: 1px;
clear: both;
}
#data th, #pendingRequests th
{
background-color:#539fc6 !important ;
color:white;
vertical-align:middle;
}
#data tr td, #pendingRequests tr td
{
vertical-align:middle;
}
#link:hover{
opacity: 1;
background-color:#539fc6;
}
th{
box-sizing: border-box;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
<!-- add for dynamic column css -->
.slds-scope .slds-icon-text-default {
fill: rgb(255, 255, 255) !important;
}
button.dt-button.active {
background: #539fc6 !important;
color:white;
font-weight: bold !important;
}
.dt-button-collection{
width: auto !important;
top: 35% !important;
left: 4% !important;
margin-left: 38% !important;
position: fixed !important;
margin-top: -175px !important;
}
.buttons-colvis {
background: #539fc6 !important;
color: white !important;
font-weight: bold !important;
}
.dt-button-collection {
max-height: 500px !important;
overflow-y: auto !important;
}
.dt-buttons{
margin-left: -14em !important;
}
.dataTables_length{
margin-left: 5em !important;
position:relative !important;
z-index : 10;
}
.paginate_button.current{
background: linear-gradient(to bottom, #fff 0%, #539fc6 100%) !important;
}
.slds-icon-eq__bar {
background: #539fc6 !important;
}
.reset-button{
background: #539fc6 !important;
margin-left: 12em !important;
color:white !important;
padding: 9px !important;
}
</style>
</head>
<body>
<apex:form >
<div class="slds-scope slds-theme_shade slds-theme_alert-texture slds-form-element" style="min-height:96.5vh;background-color:white;padding:0px;margin:0px;">
<div class="container-fluid " id="tab-default-5" style="background-color:white;border:0px solid #DCDCDC;">
<div class="slds-grid slds-gutters" style="margin-right: 2%;margin-left: 2%;">
<div style="padding: 0.5%;width: 142px; " class="slds-col">
<span Id="messageTitle"><span class="slds-icon_container slds-icon_container_circle slds-icon-action-flow" title="Description of icon when needed">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/action-sprite/svg/symbols.svg#record"></use>
</svg>
<span class="slds-assistive-text">Description of icon when needed</span>
</span>
List Reocrds </span>
<apex:commandLink action="{!}" target="blank" styleClass="slds-button slds-button_brand" style="font-weight:bold;text-align:right;background-color:#539fc6;" >
New
</apex:commandLink>
</div>
<div style="padding: 0.5%;" class="slds-col">
<div class="slds-form-element__control">
</div>
</div>
<div class="slds-col" style="padding: 0.5%;">
<div class="slds-icon-eq slds-is-animated" style="left: 85%;top: 27%;" title="Progress of Requests">
<div class="slds-icon-eq__bar"></div>
<div class="slds-icon-eq__bar"></div>
<div class="slds-icon-eq__bar"></div>
<span class="slds-assistive-text">
</span>
</div>
</div>
</div>
<hr/>
<div style="width:100%;padding-left:2%;padding-right:2%; overflow-x: scroll;" styleclass="slds-table slds-table_cell-buffer slds-table_bordered slds-table_striped">
<!--<span style = "font-size:16px;"> All Requests </span><hr/>-->
<apex:outputPanel Id="RequestTable">
<table id="data" class="table-striped table-bordered display responsive nowrap" cellspacing="0" style="width:100%;table-layout:fixed">
<thead>
<tr>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#opportunity"></use>
</svg>
<span class="slds-assistive-text">Column 1</span>
</span>
Column 1
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#call"></use>
</svg>
<span class="slds-assistive-text">Column 2</span>
</span>
Column 2
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#case"></use>
</svg>
<span class="slds-assistive-text">Column 3</span>
</span>
Column 3
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#chart"></use>
</svg>
<span class="slds-assistive-text">Column 4</span>
</span>
Column 4
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#coaching"></use>
</svg>
<span class="slds-assistive-text">Column 5</span>
</span>
Column 5
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#cms"></use>
</svg>
<span class="slds-assistive-text">Column 6</span>
</span>
Column 6
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#client"></use>
</svg>
<span class="slds-assistive-text">Column 7</span>
</span>
Column 7
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#decision"></use>
</svg>
<span class="slds-assistive-text">Column 8</span>
</span>
Column 8
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#datadotcom"></use>
</svg>
<span class="slds-assistive-text">Column 9</span>
</span>
Column 9
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#drafts"></use>
</svg>
<span class="slds-assistive-text">Column 10</span>
</span>
Column 10
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#dataset"></use>
</svg>
<span class="slds-assistive-text">Column 11</span>
</span>
Column 11
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Value 1
</td>
<td>
Value 2
</td>
<td>
Value 3
</td>
<td>
Value 4
</td>
<td>
Value 5
</td>
<td>
Value 6
</td>
<td>
Value 7
</td>
<td>
Value 8
</td>
<td>
Value 9
</td>
<td>
Value 10
</td>
<td>
Value 11
</td>
</tr>
<tr>
<td>
Value 1
</td>
<td>
Value 2
</td>
<td>
Value 3
</td>
<td>
Value 4
</td>
<td>
Value 5
</td>
<td>
Value 6
</td>
<td>
Value 7
</td>
<td>
Value 8
</td>
<td>
Value 9
</td>
<td>
Value 10
</td>
<td>
Value 11
</td>
</tr>
</tbody>
</table>
</apex:outputPanel>
</div>
</div>
</div>
<script type="text/javascript" charset="utf8" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/fixedheader/3.1.5/js/dataTables.fixedHeader.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.colVis.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/colreorder/1.5.1/js/dataTables.colReorder.min.js"></script>
<script>
$("#fourthTab").on("click",function(){
$("#tab-default-5").addClass("slds-hide");
$("#fifthTab").removeClass("slds-is-active");
$("#fourthTab").addClass("slds-is-active");
$("#tab-default-4").addClass("slds-show");
$("#tab-default-4").removeClass("slds-hide");
});
$(document).ready(function() {
var table = $('#data').DataTable( {
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]],
"order": [],
stateSave: true,
responsive: true,
colReorder: true,
"scrollX": false,
dom: 'lBfrtip',
"columnDefs": [
{
"targets": "hide-default",
"visible": false,
"searchable": false,
"orderable": false
},
{
"targets": [ 10 ],
"visible": false,
"searchable": false,
"orderable": false
}
],
buttons: [
'colvis',
{
text: 'Reset',
className: 'reset-button',
action: function ( e, dt, node, config ) {
localStorage.clear();
location.reload();
}
}
],
language: {
searchPlaceholder: "Search records"
}
} );
$(".buttons-colvis").empty();
$(".buttons-colvis").append(
"\n <span class='slds-icon_container slds-icon-utility-settings' title='Description of icon when needed'>\n <svg class='slds-icon slds-icon-text-default slds-icon_small' aria-hidden='true'>\n <use xmlns:xlink='http://www.w3.org/1999/xlink' xlink:href='/apexpages/slds/latest/assets/icons/utility-sprite/svg/symbols.svg#settings'></use>\n </svg>\n <span class='slds-assistive-text'>Column Visibility</span>\n </span>\n "
);
} );
</script>
</apex:form>
</body>
</html>
<apex:page showHeader="false" doctype="html-5.0" sidebar="false" lightningStylesheets="true">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css"/>
<link rel="stylesheet" href="https://cdn.datatables.net/fixedheader/3.1.5/css/fixedHeader.dataTables.min.css"/>
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.5.6/css/buttons.dataTables.min.css"/>
<style>
.slds-scope hr {
display: block;
margin: 0.5rem 0;
border-top: 1px solid rgb(221, 219, 218);
height: 1px;
clear: both;
}
#data th, #pendingRequests th
{
background-color:#539fc6 !important ;
color:white;
vertical-align:middle;
}
#data tr td, #pendingRequests tr td
{
vertical-align:middle;
}
#link:hover{
opacity: 1;
background-color:#539fc6;
}
th{
box-sizing: border-box;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
<!-- add for dynamic column css -->
.slds-scope .slds-icon-text-default {
fill: rgb(255, 255, 255) !important;
}
button.dt-button.active {
background: #539fc6 !important;
color:white;
font-weight: bold !important;
}
.dt-button-collection{
width: auto !important;
top: 35% !important;
left: 4% !important;
margin-left: 38% !important;
position: fixed !important;
margin-top: -175px !important;
}
.buttons-colvis {
background: #539fc6 !important;
color: white !important;
font-weight: bold !important;
}
.dt-button-collection {
max-height: 500px !important;
overflow-y: auto !important;
}
.dt-buttons{
margin-left: -14em !important;
}
.dataTables_length{
margin-left: 5em !important;
position:relative !important;
z-index : 10;
}
.paginate_button.current{
background: linear-gradient(to bottom, #fff 0%, #539fc6 100%) !important;
}
.slds-icon-eq__bar {
background: #539fc6 !important;
}
.reset-button{
background: #539fc6 !important;
margin-left: 12em !important;
color:white !important;
padding: 9px !important;
}
</style>
</head>
<body>
<apex:form >
<div class="slds-scope slds-theme_shade slds-theme_alert-texture slds-form-element" style="min-height:96.5vh;background-color:white;padding:0px;margin:0px;">
<div class="container-fluid " id="tab-default-5" style="background-color:white;border:0px solid #DCDCDC;">
<div class="slds-grid slds-gutters" style="margin-right: 2%;margin-left: 2%;">
<div style="padding: 0.5%;width: 142px; " class="slds-col">
<span Id="messageTitle"><span class="slds-icon_container slds-icon_container_circle slds-icon-action-flow" title="Description of icon when needed">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/action-sprite/svg/symbols.svg#record"></use>
</svg>
<span class="slds-assistive-text">Description of icon when needed</span>
</span>
List Reocrds </span>
<apex:commandLink action="{!}" target="blank" styleClass="slds-button slds-button_brand" style="font-weight:bold;text-align:right;background-color:#539fc6;" >
New
</apex:commandLink>
</div>
<div style="padding: 0.5%;" class="slds-col">
<div class="slds-form-element__control">
</div>
</div>
<div class="slds-col" style="padding: 0.5%;">
<div class="slds-icon-eq slds-is-animated" style="left: 85%;top: 27%;" title="Progress of Requests">
<div class="slds-icon-eq__bar"></div>
<div class="slds-icon-eq__bar"></div>
<div class="slds-icon-eq__bar"></div>
<span class="slds-assistive-text">
</span>
</div>
</div>
</div>
<hr/>
<div style="width:100%;padding-left:2%;padding-right:2%; overflow-x: scroll;" styleclass="slds-table slds-table_cell-buffer slds-table_bordered slds-table_striped">
<!--<span style = "font-size:16px;"> All Requests </span><hr/>-->
<apex:outputPanel Id="RequestTable">
<table id="data" class="table-striped table-bordered display responsive nowrap" cellspacing="0" style="width:100%;table-layout:fixed">
<thead>
<tr>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#opportunity"></use>
</svg>
<span class="slds-assistive-text">Column 1</span>
</span>
Column 1
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#call"></use>
</svg>
<span class="slds-assistive-text">Column 2</span>
</span>
Column 2
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#case"></use>
</svg>
<span class="slds-assistive-text">Column 3</span>
</span>
Column 3
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#chart"></use>
</svg>
<span class="slds-assistive-text">Column 4</span>
</span>
Column 4
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#coaching"></use>
</svg>
<span class="slds-assistive-text">Column 5</span>
</span>
Column 5
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#cms"></use>
</svg>
<span class="slds-assistive-text">Column 6</span>
</span>
Column 6
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#client"></use>
</svg>
<span class="slds-assistive-text">Column 7</span>
</span>
Column 7
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#decision"></use>
</svg>
<span class="slds-assistive-text">Column 8</span>
</span>
Column 8
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#datadotcom"></use>
</svg>
<span class="slds-assistive-text">Column 9</span>
</span>
Column 9
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#drafts"></use>
</svg>
<span class="slds-assistive-text">Column 10</span>
</span>
Column 10
</th>
<th >
<span class="slds-icon_container slds-icon-standard-opportunity slds-m-right_xx-small" title="Account">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/apexpages/slds/latest/assets/icons/standard-sprite/svg/symbols.svg#dataset"></use>
</svg>
<span class="slds-assistive-text">Column 11</span>
</span>
Column 11
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Value 1
</td>
<td>
Value 2
</td>
<td>
Value 3
</td>
<td>
Value 4
</td>
<td>
Value 5
</td>
<td>
Value 6
</td>
<td>
Value 7
</td>
<td>
Value 8
</td>
<td>
Value 9
</td>
<td>
Value 10
</td>
<td>
Value 11
</td>
</tr>
<tr>
<td>
Value 1
</td>
<td>
Value 2
</td>
<td>
Value 3
</td>
<td>
Value 4
</td>
<td>
Value 5
</td>
<td>
Value 6
</td>
<td>
Value 7
</td>
<td>
Value 8
</td>
<td>
Value 9
</td>
<td>
Value 10
</td>
<td>
Value 11
</td>
</tr>
</tbody>
</table>
</apex:outputPanel>
</div>
</div>
</div>
<script type="text/javascript" charset="utf8" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/fixedheader/3.1.5/js/dataTables.fixedHeader.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.colVis.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/colreorder/1.5.1/js/dataTables.colReorder.min.js"></script>
<script>
$("#fourthTab").on("click",function(){
$("#tab-default-5").addClass("slds-hide");
$("#fifthTab").removeClass("slds-is-active");
$("#fourthTab").addClass("slds-is-active");
$("#tab-default-4").addClass("slds-show");
$("#tab-default-4").removeClass("slds-hide");
});
$(document).ready(function() {
var table = $('#data').DataTable( {
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]],
"order": [],
stateSave: true,
responsive: true,
colReorder: true,
"scrollX": false,
dom: 'lBfrtip',
"columnDefs": [
{
"targets": "hide-default",
"visible": false,
"searchable": false,
"orderable": false
},
{
"targets": [ 10 ],
"visible": false,
"searchable": false,
"orderable": false
}
],
buttons: [
'colvis',
{
text: 'Reset',
className: 'reset-button',
action: function ( e, dt, node, config ) {
localStorage.clear();
location.reload();
}
}
],
language: {
searchPlaceholder: "Search records"
}
} );
$(".buttons-colvis").empty();
$(".buttons-colvis").append(
"\n <span class='slds-icon_container slds-icon-utility-settings' title='Description of icon when needed'>\n <svg class='slds-icon slds-icon-text-default slds-icon_small' aria-hidden='true'>\n <use xmlns:xlink='http://www.w3.org/1999/xlink' xlink:href='/apexpages/slds/latest/assets/icons/utility-sprite/svg/symbols.svg#settings'></use>\n </svg>\n <span class='slds-assistive-text'>Column Visibility</span>\n </span>\n "
);
} );
</script>
</apex:form>
</body>
</html>
</apex:page>